About V.J. Hardy
V.J. Hardy (Vincent Julien Hardy) stands at the intersection of computer science and art. After more than 25 years shaping visual technology at Sun, Adobe, and Meta — where he contributed to the SVG format, Java graphics systems, Adobe XD, and augmented reality — he now dedicates his work to digital artistic creation.
Through vjhardy.art, he develops interactive and contemplative installations that respond to human presence and real-world data. His art — coded and sometimes animated in real time — blends mathematical precision with aesthetic sensitivity to offer a form of digital beauty rooted in a timeless visual tradition.
About this site
It offers a view into his artistic projects, experiments, and creative explorations with digital technologies that enable the generation of images, interactivity, and animation.
Vincent enjoys creating with code. The animated drop-cap to the left is an example of visual illusion. A closer look at the wireframes reveals it defies alignment with how the brain initially perceives it. The effect is created through a combination of SVG, CSS, and JavaScript.
Another example is the stippled portrait above. It was derived from a black and white photo, processed using Prisma, stylized with the Stipplism plugin, and finally used as data input for WebGL code. Click the image to see it animate on the GPU.
Vincent began his journey studying telecommunications, developing a passion for distributed systems, elegant code, and object-oriented thinking — foundations that continue to inform his digital work.
His career spanned technical leadership and product innovation, from deep engineering work to managing creative teams. He contributed to products such as Adobe XD, Ray-Ban Meta, and WhatsApp Flows, guiding them from concept to production.
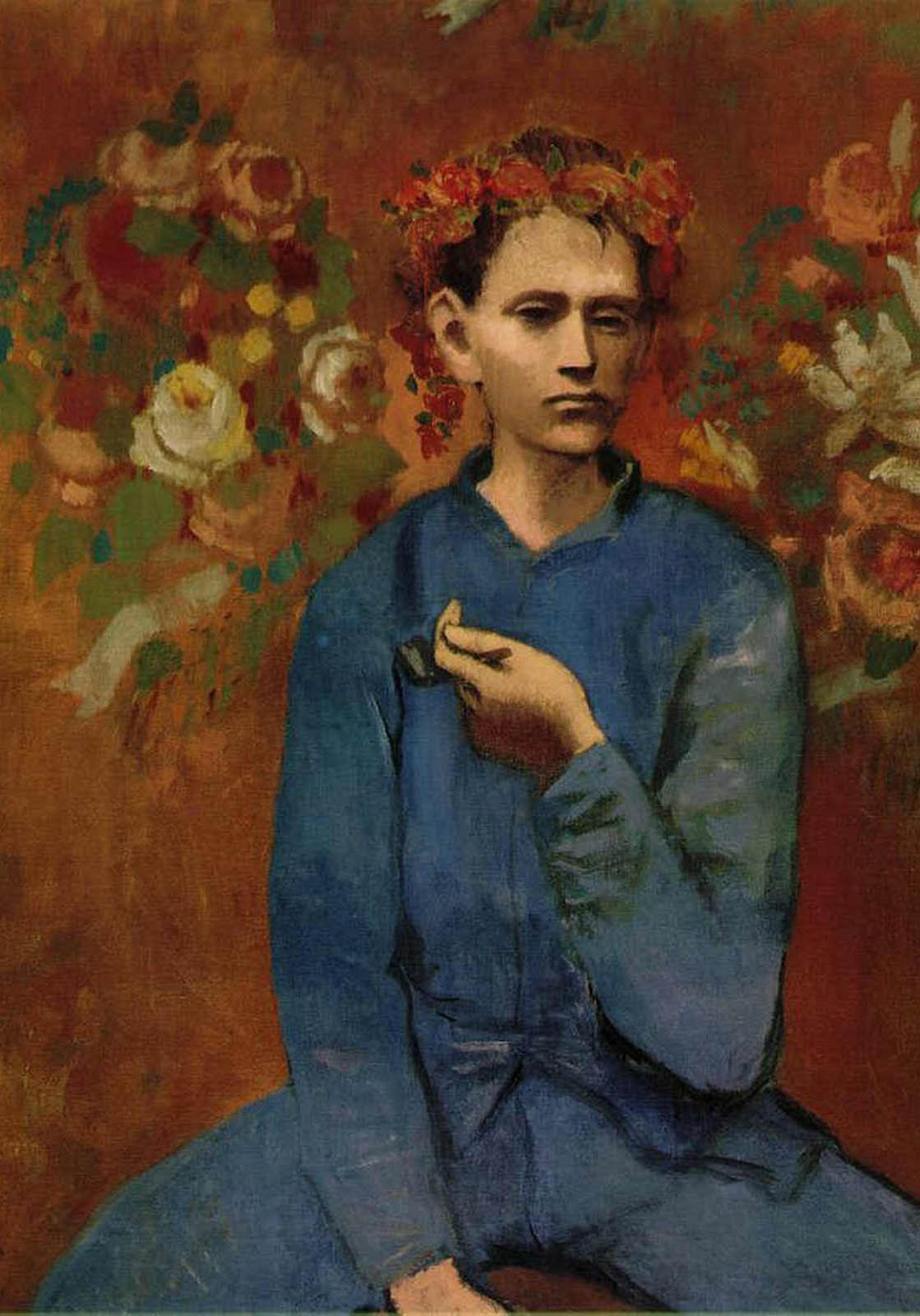
Visual art has always played a central role in Vincent’s life. He draws inspiration from masters like Modigliani and Picasso.

Portrait of a young woman - Modigliani

Garçon à la pipe - Pablo Picaso
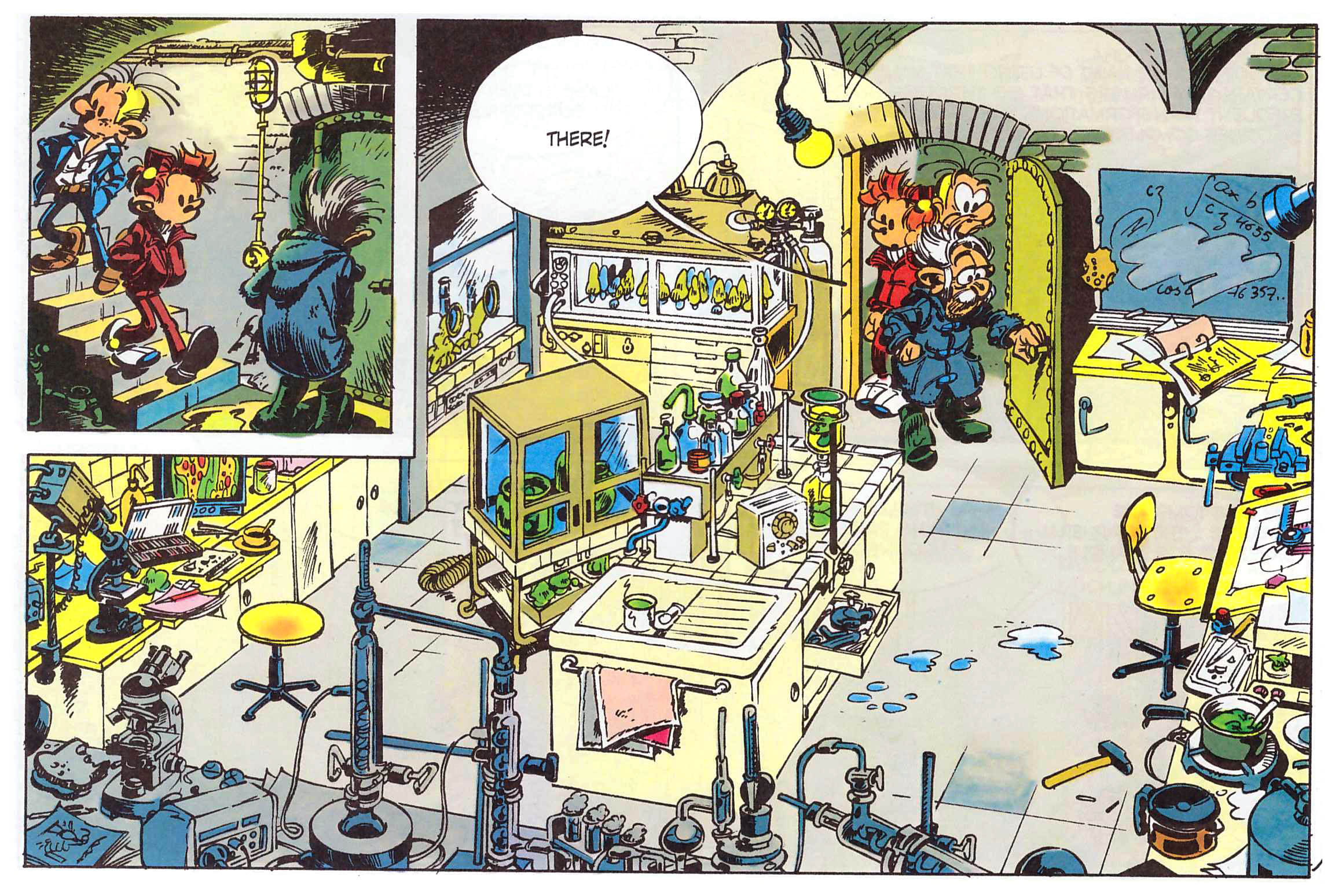
He has a lifelong appreciation for the storytelling and visual power of European graphic novels, particularly the works of Didier Comès, André Franquin, and Janry.

La Belette — © 2013 Didier Comes

Les idées noires — © 2001 André Franquin
He remains especially fond of Franco-Belgian comics and their stylistic schools, including the ligne claire of Tintin and the more expressive styles found in Spirou and Fantasio or Asterix.

Astérix et Obélix — © 2017 Les Édition Alber René / Gosciny-Uderzo

Tintin — © Hergé / Moulinsart 2017

Spirou et Fantasio — Janry, © Dupuis
Vincent is fascinated by how media — from oil paint to algorithms — can evoke reality while remaining distinct from it, as illustrated by Magritte’s iconic The Treachery of Images.

The Treachery of Images — © Magritte
This site reflects the many bridges Vincent has built between technology and artistic expression. Now a full-time digital artist, he uses it to document his creative process and share explorations that merge the structured logic of code with artistic intention.
One of the earliest bridges Vincent helped build was SVG — Scalable Vector Graphics — now a standard for web-based vector graphics and widely supported across modern browsers.
SVG is ideal for illustrations, diagrams, and generative art. Because it describes graphics as objects, it can be scaled to any resolution with precision.
Click or tap on the image to toggle the style through script
As a web-native format, SVG can be styled with CSS, scripted with JavaScript, and integrated directly into HTML pages. It’s a powerful tool for creative coding. Together with Eric Dahlström, Vincent co-created SVG Wow to showcase its capabilities — a tribute to their years of work on the standard and its promotion.
Check out this morphing example on svg-wow
Vincent devoted a significant part of his career to SVG, contributing to its implementation, standardization, and evangelism. Along the way, he built lasting connections with fellow enthusiasts of a more visual web.
Over time, Vincent shifted focus from engineering to digital art. He trained at Les Gobelins, becoming a certified 2D/3D motion designer, deepening his skills in After Effects and Cinema 4D. He now dedicates his time to interactive and generative art, producing both static prints and real-time installations.
The “Creative Process” section illustrates Vincent’s evolution as an artist — how he moved from technical experimentation to developing a personal aesthetic using both code and graphic tools. The portfolio showcases selected works, including interactive and generative pieces.
Feel free to get in touch for comments, questions, or collaboration ideas.