À propos de V.J. Hardy
V.J. Hardy (Vincent Julien Hardy) se situe à l’intersection de l’informatique et de l’art. Après plus de 25 ans passés à façonner la technologie visuelle chez Sun, Adobe et Meta — où il a contribué au format SVG, aux systèmes graphiques Java, à Adobe XD et à la réalité augmentée — il consacre aujourd’hui son travail à la création artistique numérique.
À travers vjhardy.art, il développe des réalisations interactives et contemplatives qui réagissent à la présence humaine et aux données du monde réel. Son art — codé, dynamique ou statique, et parfois animé en temps réel — mêle précision mathématique et sensibilité esthétique pour proposer une forme de beauté numérique ancrée dans une tradition visuelle intemporelle.
À propos de ce site
Il offre un aperçu de ses projets artistiques, de ses expérimentations et de ses explorations créatives avec des technologies numériques permettant la génération d’images, l’interactivité et l’animation.
Vincent aime créer avec du code. La lettrine animée à gauche est un exemple d’illusion visuelle. Un examen attentif du contour encré révèle qu’elle défie l’alignement avec la perception initiale du cerveau. L’effet est obtenu par une combinaison de SVG, CSS et JavaScript.
Un autre exemple est le portrait en pointillés ci-dessus. Il provient d’une photo en noir et blanc, traitée avec Prisma, stylisée à l’aide du plugin Stipplism, puis utilisée comme base de données d’entrée pour du code WebGL. Cliquez sur l’image pour la voir s’animer sur le GPU.
Vincent a commencé son parcours en étudiant les télécommunications, développant un intérêt pour les systèmes distribués, la beauté du code et la méthodologie orientée objet — des fondements qui continuent d’inspirer son travail numérique.
Sa carrière a mêlé direction technique et innovation produit, allant du travail d’ingénierie de pointe à la gestion d’équipes créatives. Il a contribué à des produits tels que Adobe XD, Ray-Ban Meta, et WhatsApp Flows, les accompagnant de la conception jusqu’à leur mise en production.
L’art visuel a toujours occupé une place centrale dans la vie de Vincent. Il puise son inspiration chez des maîtres comme Modigliani et Picasso.

Portrait d'une jeune femme - Modigliani

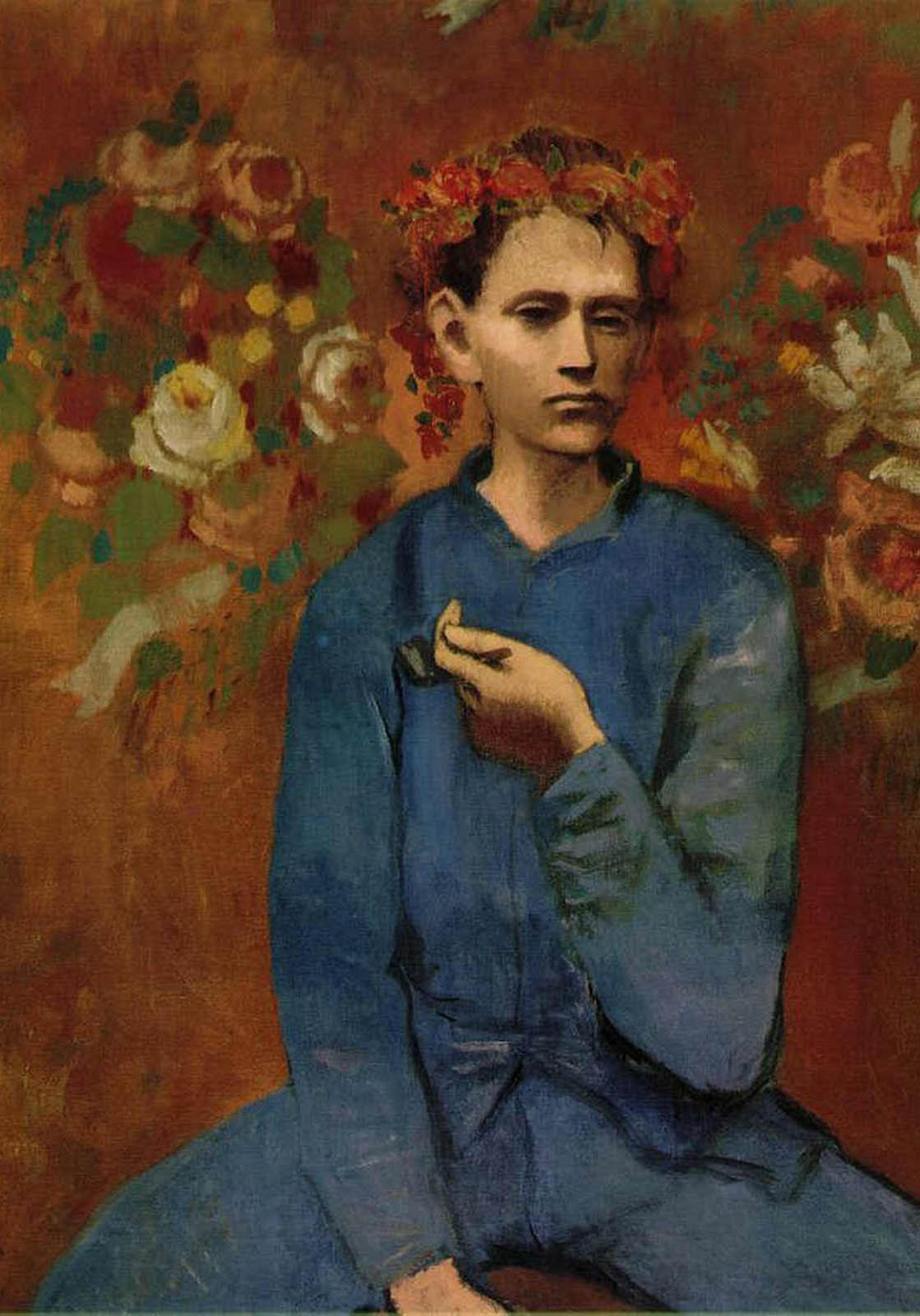
Garçon à la pipe - Pablo Picaso
Il nourrit depuis toujours une admiration pour la narration graphique et la puissance visuelle des bandes dessinées européennes, en particulier les œuvres de Didier Comès, André Franquin et Janry.

La Belette — © 2013 Didier Comes

Les idées noires — © 2001 André Franquin
Il reste particulièrement attaché à la bande dessinée franco-belge et à ses écoles stylistiques, notamment la ligne claire de Tintin et les styles plus expressifs que l’on retrouve dans Spirou et Fantasio ou Astérix.

Astérix et Obélix — © 2017 Les Édition Alber René / Gosciny-Uderzo

Tintin — © Hergé / Moulinsart 2017

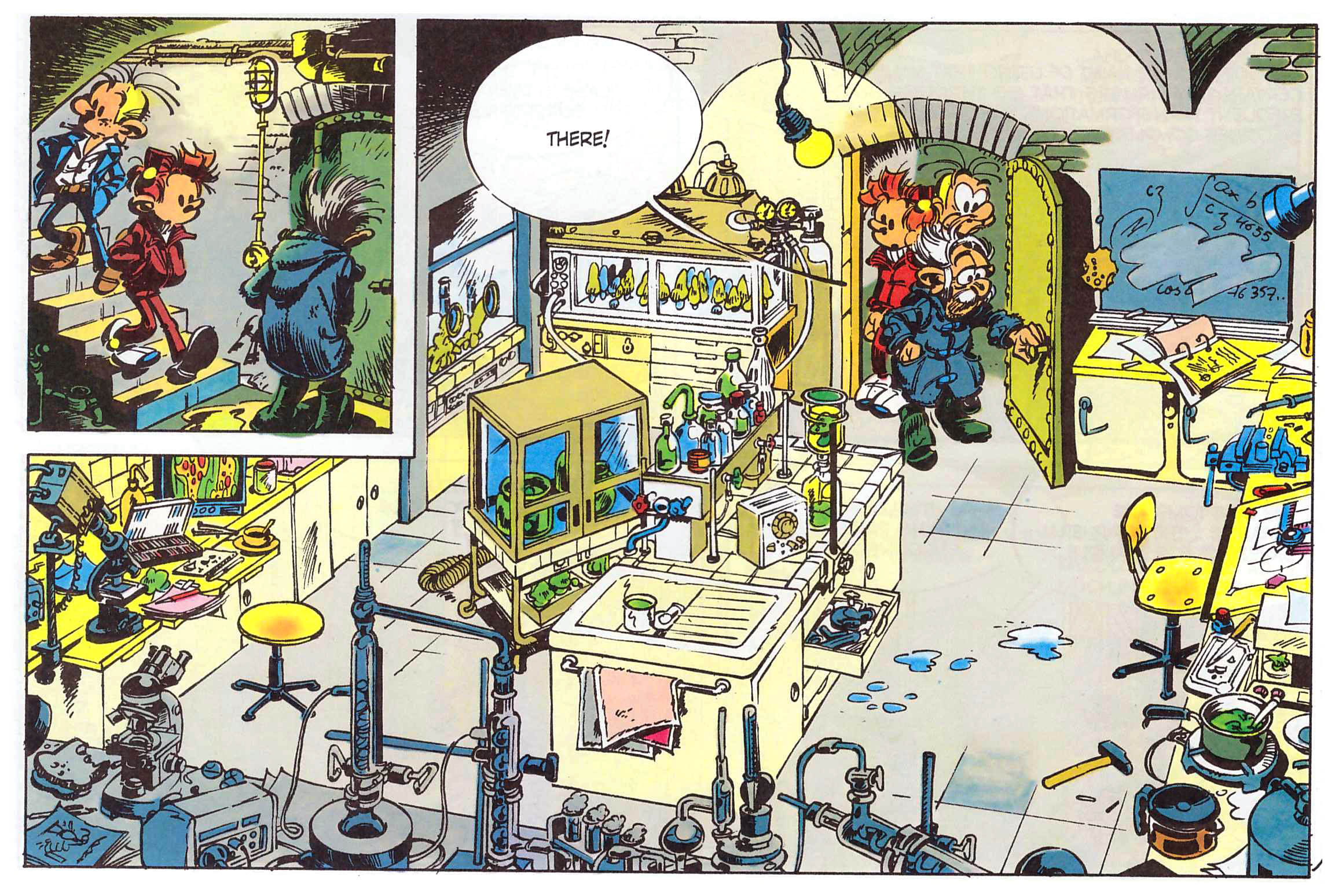
Spirou et Fantasio — Janry, © Dupuis
Vincent est fasciné par la façon dont les médias — de la peinture aux algorithmes — peuvent évoquer la réalité tout en en restant distincts, comme le rappelle Magritte dans son célèbre Trahison des images.

La Trahison des images — © Magritte
Ce site reflète les nombreux ponts que Vincent a bâtis entre technologie et expression artistique. Désormais artiste numérique à plein temps, il l’utilise pour documenter son processus créatif et partager ses explorations mêlant la logique du code à l’intention artistique.
L’un des premiers ponts bâtis par Vincent fut SVG — Scalable Vector Graphics — devenu un standard des graphismes vectoriels sur le web et largement supporté par les navigateurs modernes.
SVG est idéal pour les illustrations, les diagrammes et l’art génératif. En décrivant les formes comme des objets, il permet un rendu précis à n’importe quelle résolution.
Cliquez ou tapez sur l'image pour basculer le style via le script
Format natif du web, SVG peut être stylisé avec du CSS, animé avec du JavaScript et intégré directement dans des pages HTML. C’est un outil puissant pour la création numérique. Avec Eric Dahlström, Vincent a cofondé SVG Wow pour en démontrer les possibilités — un hommage à leurs années de travail sur le standard et sa promotion.
Voir cet exemple de morphing sur svg-wow
Vincent a consacré une grande partie de sa carrière à SVG, contribuant à son implémentation, à sa standardisation et à sa promotion. Il a noué de solides amitiés avec d’autres passionnés du web graphique.
Au fil du temps, Vincent s’est tourné vers l’art numérique. Il s’est formé à l’école des Gobelins, obtenant un certificat de motion designer 2D/3D, approfondissant ses compétences en After Effects et Cinema 4D. Il se consacre désormais à l’art interactif et génératif, créant des œuvres destinées à l’impression ou à des installations temps réel.
La section “Processus créatif” illustre l’évolution de Vincent en tant qu’artiste — de l’expérimentation technique à l’élaboration d’une esthétique personnelle alliant code et outils graphiques. Le portfolio présente une sélection de ses œuvres, incluant des pièces interactives et génératives.
N’hésitez pas à le contacter pour tout commentaire, question ou proposition de collaboration.